pagine
Arduino
Processing
laboratorio
login
Arduino
Theremino
1_disegno_base2
introduzione
Proviamo a colorare sfondo e contorno delle figure
I colori sono da esprimersi nella quantità di rosso, verde e blu secondo la sintesi additiva.

La sintesi additiva crea i colori in modo contrario a quello a cui siamo abituati quando pasticciamo con le tempere, la sintesi sottrattiva. Ad esempio giallo e blu danno il verde nella sottrattiva, rosso e verde danno il giallo nella addittiva.

codice dei colori
Il valore massimo che si può dare a ciascun colore primario è 255, il minimo è 0. Vedremo in seguito perchè proprio 255.
se alcuni colori li mettiamo al 100%, cioè al valore 255, ed altri a 0%, accade che:
| |
rosso |
verde |
blu |
| solo un colore |
255-0-0
rosso |
0-255-0
verde |
0-0-255
blu |
| due colori |
0-255-255
ciano |
255-0-255
magenta |
255-255-0
giallo |
| tutti e tre |
255-255-255
bianco |
| nessuno |
0-0-0
nero |
se alcuni colori li mettiamo al 50%, cioè al valore 128, ed altri a 0%:
| R | G | B |
| giallo | 255 | 255 | 0 |
| rosso | 255 | 0 | 0 |
| blu | 0 | 0 | 255 |
| viola | 128 | 0 | 128 |
| verde | 0 | 255 | 0 |
| arancio | 255 | 128 | 0 |
sul prontuario a destra le nostre tabelle di colori
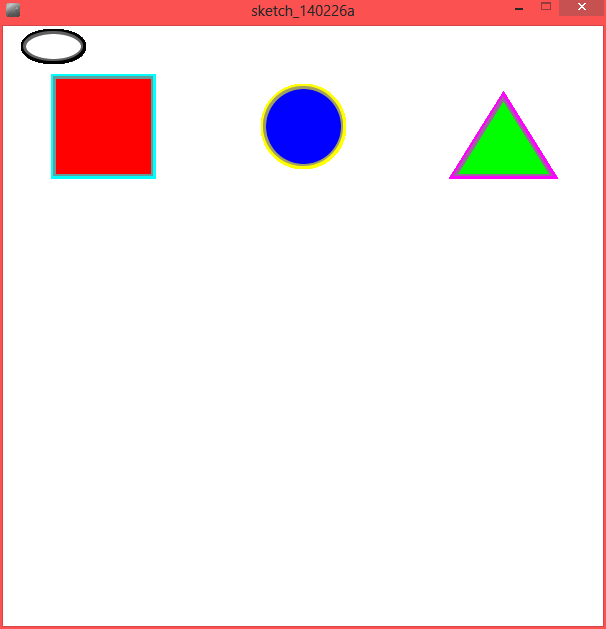
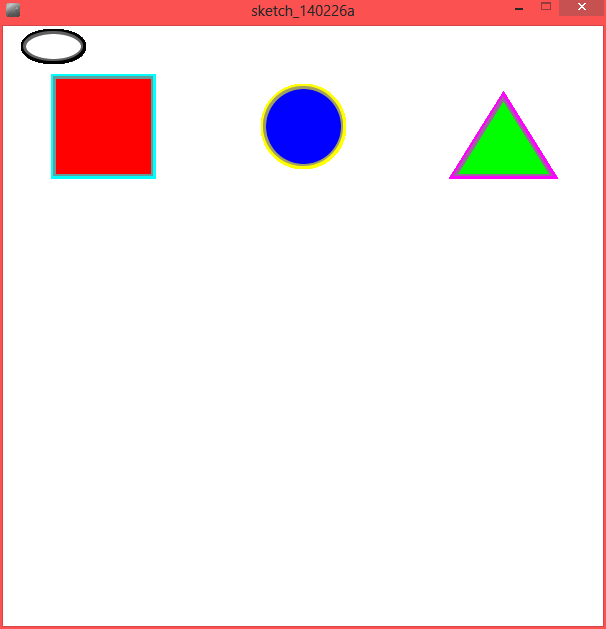
Nel programma giochiamo con i colori complementari, ponendoli sul contorno o sullo sfondo:
algoritmo
attrezzaggio
quadro:(600x600)
sfondo R:255 V:255 B:255
variabili
disegno
colore fondo

R:
255 V:
255 B:
255 trasparenza:
100 colore linea

R:
0 V:
0 B:
0 trasparenza:
100 disegna una ellisse

centro:
50 ,
20 raggi:
60 30 colore fondo

R:
255 V:
0 B:
0 trasparenza:
100 colore linea

R:
0 V:
255 B:
255 trasparenza:
100 disegna un rettangolo

A:
50 ,
50 largh.:
100 lungh.:
100 colore fondo

R:
0 V:
255 B:
0 trasparenza:
100 colore linea

R:
255 V:
0 B:
255 trasparenza:
100 disegna un triangolo

A:
500 ,
70 B:
550 ,
150 C:
450 ,
150 colore fondo

R:
0 V:
0 B:
255 trasparenza:
100 colore linea

R:
255 V:
255 B:
0 trasparenza:
100 disegna un cerchio

centro:
300 ,
100 raggio:
80
programma
codice Processing
copia/incolla in Processing



 R:
R: R:
R: centro:
centro: A:
A: A:
A: centro:
centro:


 logout
logout 